DiyTab新标签页 自定义vue组件




DiyTab新标签页的「自定义组件」功能为用户提供了无限的可能性,允许开发者或技术爱好者通过编写代码创建完全个性化的组件,满足独特的需求和创意。以下是功能亮点:
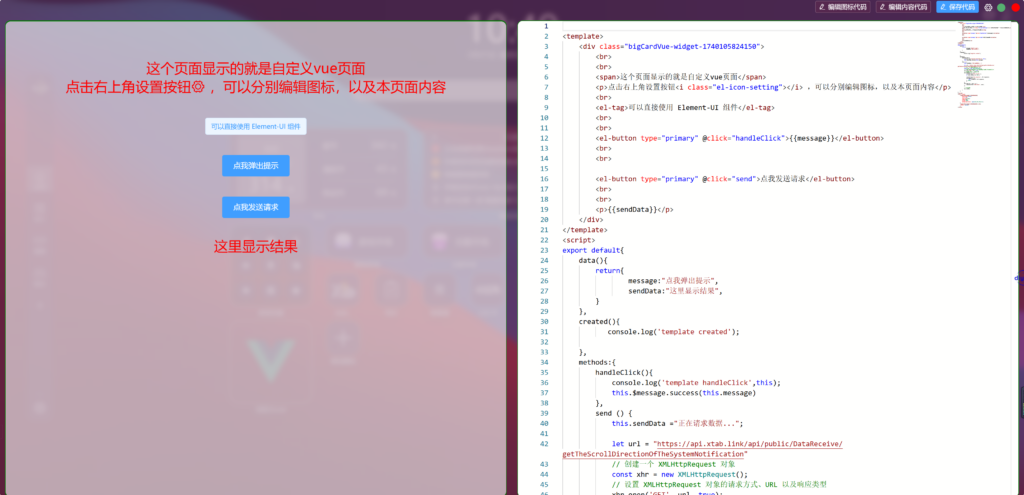
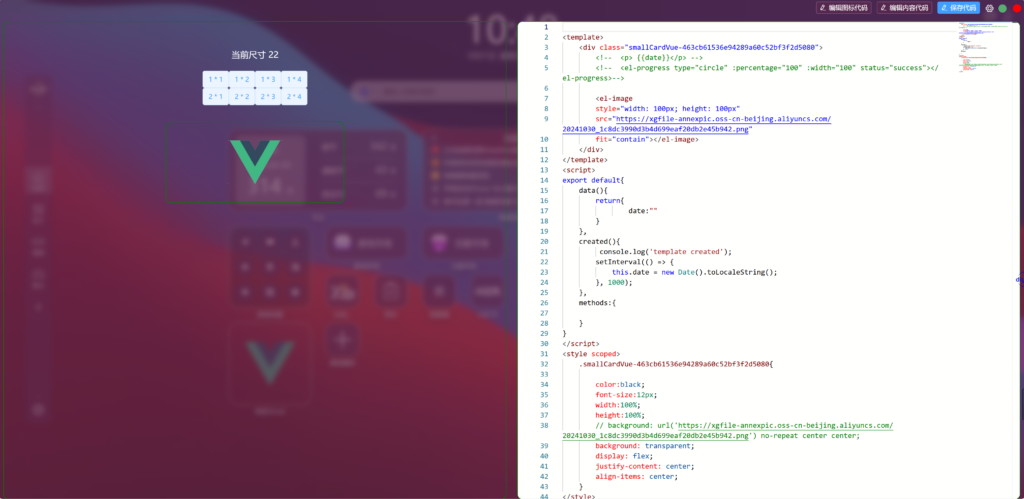
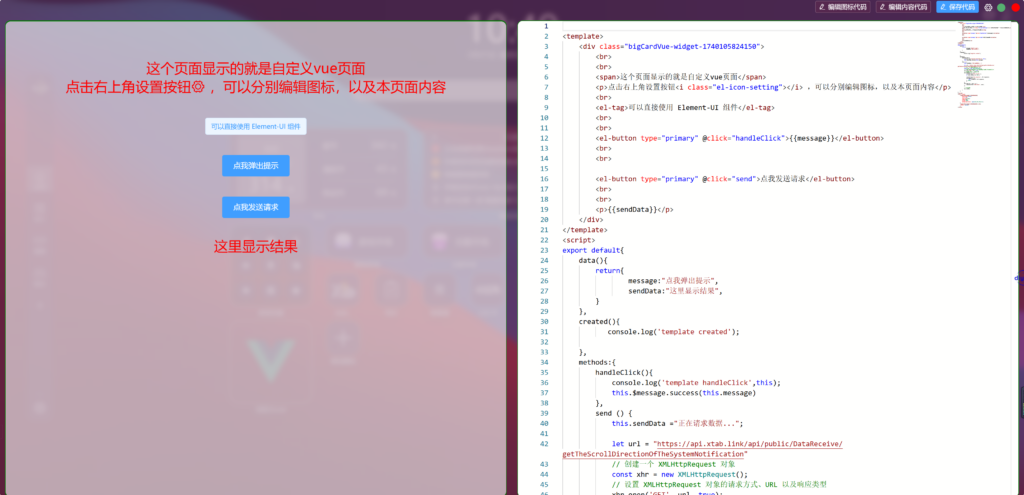
1. 自由编写代码
- 支持用户使用HTML、CSS、JavaScript等前端技术编写自定义组件,充分发挥创造力。
- 提供Vue.js框架支持,用户可以基于Vue开发动态、交互性强的组件,享受组件化开发的便利。
2. 灵活嵌入与布局
- 自定义组件可以无缝嵌入到新标签页中,与其他内置组件(如书签、天气、换算器等)共存。
- 支持拖拽调整组件位置和大小,用户可以根据个人喜好自由布局页面。
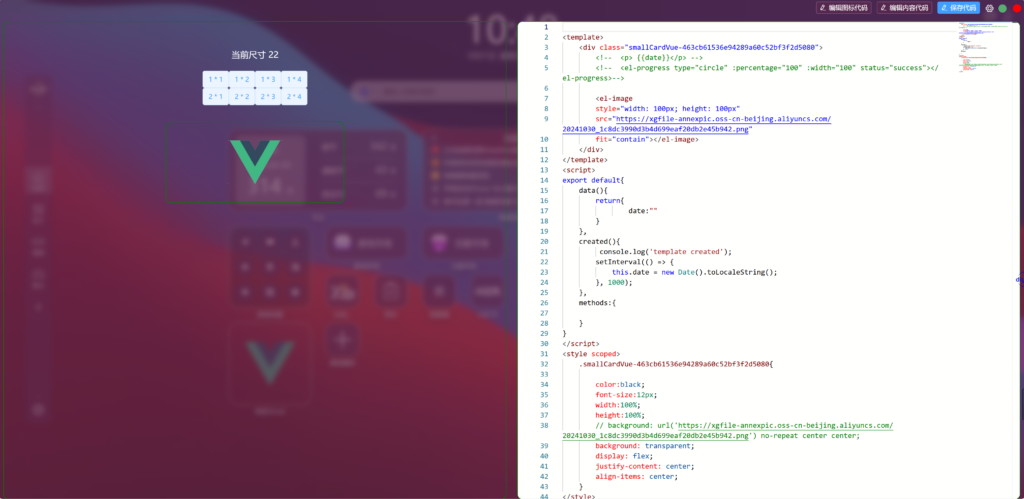
3. 实时预览与调试
- 提供实时预览功能,用户在编写代码时可以即时查看组件效果,快速调整和优化。
- 内置调试工具,支持控制台输出和错误提示,帮助用户快速定位并解决问题。
4. 组件管理与分享
- 用户可以将自定义组件保存为模板,方便后续复用或修改。
- 支持组件导出与分享,用户可以将自己的创意组件分享给其他DiyTab用户,打造社区生态。
5. 丰富的应用场景
- 个性化工具:创建专属的待办事项、倒计时、笔记等工具,提升工作效率。
- 数据展示:开发动态图表、数据看板等组件,实时展示关键信息。
- 娱乐互动:设计小游戏、动态壁纸等趣味组件,让新标签页更具趣味性。
6. 开发者友好
- 提供详细的示例代码,帮助开发者快速上手。
小提示:即使您不是开发者,也可以获取其他用户分享的组件,轻松实现个性化定制!
DiyTab新标签页的「自定义组件」功能将新标签页的掌控权完全交给用户,让每个人都能打造独一无二的浏览器体验。无论是功能扩展还是创意实现,DiyTab都能满足您的需求!